西門子6ES7532-5HF00-0AB0
服務(wù)器Server和客戶端Client有什么區(qū)別?
例如在使用TCP通訊建立連接時采用客戶端服務(wù)器模式,,這種模式又常常被稱為主從式架構(gòu),,簡稱為C/S結(jié)構(gòu),,屬于一種網(wǎng)絡(luò)通訊架構(gòu),,將通訊的雙方以客戶端(Client )與服務(wù)器 (Server) 的身份區(qū)分開來。使用C/S結(jié)構(gòu)的通信常見的還有S7通信,, ISO-on-TCP通信,。
服務(wù)器的特征:被動角色,等待來自客戶端的連接請求,,處理請求并回傳結(jié)果,。
客戶端的特征:主動角色,發(fā)送連接請求,,等待服務(wù)器的響應(yīng),。
端口:是指用于區(qū)分不同服務(wù)的邏輯編號,端口號的范圍從0到65535,,SIEMENS設(shè)備的開放式以太網(wǎng)通信通常使用編號為2000~5000范圍內(nèi)端口,。
客戶端側(cè)在配置TCP連接時,必須設(shè)置服務(wù)器IP地址及端口號,,自身使用的端口號如果沒有明確,,則由設(shè)備自動分配。
服務(wù)器側(cè)在配置TCP連接時,,必須設(shè)置服務(wù)器使用的端口號,,客戶端IP地址及端口號為可選項。

圖 1在TIA軟件中TCP服務(wù)器側(cè)連接參數(shù)設(shè)置

圖 2 在STEP7 V5.x 軟件中TCP客戶端側(cè)連接參數(shù)設(shè)置
西門子6ES7532-5HF00-0AB0
創(chuàng)建一個空項目,,如圖3所示,。

圖3 創(chuàng)建空項目
選擇觸摸屏設(shè)備為Smart 1000 IE,如圖4所示,。

圖4 選擇Smart 1000 IE觸摸屏
2)設(shè)置連接,。
在連接畫面中新建一個連接,相關(guān)參數(shù)設(shè)置如下:
通訊驅(qū)動程序:Modicon MODBUS
類型:RS485
波特率:9600
奇偶校驗:偶
數(shù)據(jù)位:8
停止位:1
組幀:RTU Standard
CPU類型:984
從站地址:3
連接設(shè)置如圖5所示,。

圖5 連接設(shè)置
3)添加變量,。
添加與變頻器監(jiān)控相關(guān)的10個變量,如表3所示,。
表3 變量列表
| 變量名 | MODBUS寄存器地址 | 說明 |
| CtrlWord1 | 40100 | 控制字1 |
| SetPoint | 40101 | 速度設(shè)定值 |
| StsWord1 | 40110 | 狀態(tài)字1 |
| Feedback | 40111 | 速度實際值 |
| ActFreq | 40342 | 頻率實際值 |
| OutpVoltage | 40343 | 輸出電壓 |
| DCVol | 40344 | 直流電壓 |
| OutpCurrent | 40345 | 輸出電流 |
| OutpTorque | 40346 | 輸出轉(zhuǎn)矩 |
| OutpPower | 40347 | 輸出功率 |
變量地址參照V20變頻器操作手冊,,添加完成后的變量畫面如圖6所示,。

圖6 添加變量
速度設(shè)定值變量SetPoint是由-16384(-4000H)到+16384(+4000H)來表示-50Hz到+50Hz的轉(zhuǎn)速,此處采用變量的線性轉(zhuǎn)換屬性,,將-16384對應(yīng)-1500,,+16384對應(yīng)+1500,如圖7所示,。再采用變量的限制值屬性,,將變量的輸入值限制在-1600和+1600之間,如果超出該限制值的范圍,,則輸入不起作用,。如圖8所示。
圖7 速度設(shè)定值變量線性轉(zhuǎn)換

圖8 速度設(shè)定值變量限制值
速度反饋值變量Feedback也是由-16384(-4000H)到+16384(+4000H)來表示-50Hz到+50Hz的轉(zhuǎn)速,,此處也采用變量的線性轉(zhuǎn)換屬性,,將-16384對應(yīng)-1500,+16384對應(yīng)+1500,,如圖9所示,。注意,圖9和圖7所示的線性轉(zhuǎn)換是*的,。

圖9 速度反饋值變量線性轉(zhuǎn)換
4)添加畫面,。
項目生成時已經(jīng)有一個模板和一個畫面,此例僅用到一個畫面,。修改畫面的名字為V20_Monitor,,如圖10所示。

圖10 編輯之前的畫面V20_Monitor
5)編輯模板,。
模板中的對象在選擇使用模板的畫面中會顯示出來,,此處把西門子的LOGO和退出Runtime的按鈕放置在模板中,如圖11所示,。

圖11 編輯模板
然后在按鈕的事件屬性中添加函數(shù),。在按鈕STOP RT事件屬性的單擊事件下添加StopRuntime函數(shù),如圖12所示,。

圖12 退出運行畫面按鈕事件設(shè)置
6)編輯畫面,。
在V20_Monitor畫面中放置IO域、文本域,、按鈕,、棒圖、圓形等對象,。在文本域中輸入相應(yīng)的文本,,設(shè)置字號、顏色等,,將相關(guān)對象分類排列整齊,,完成后的V20_Monitor畫面如圖13所示,。

圖13編輯完成的畫面V20_Monitor
給10個IO域分別連接10個變量。
其中控制字1和狀態(tài)字1采用16進制顯示,,控制字1類型模式為輸入/輸出,,狀態(tài)字1類型模式為輸出,如圖14所示,。

圖14 控制字1對應(yīng)IO域常規(guī)設(shè)置
轉(zhuǎn)速設(shè)定,、實際轉(zhuǎn)速、輸出電壓,、直流電壓采用帶符號整數(shù)顯示,,轉(zhuǎn)速設(shè)定類型模式為輸入/輸出,其它三個變量類型模式為輸出,,如圖15所示,。

圖15 實際轉(zhuǎn)速對應(yīng)IO域常規(guī)設(shè)置
輸出頻率,、輸出電流,、輸出轉(zhuǎn)矩、輸出功率采用帶符號整數(shù)顯示,,并移動小數(shù)點2位,,類型模式為輸出,如圖16所示,。此處移動小數(shù)點2位的作用是將通訊接收到的值除以100并顯示在觸摸屏上,,這樣做的理由是V20變頻器在發(fā)送這些值時將實際值乘了100。

圖16 輸出電流對應(yīng)IO域常規(guī)設(shè)置
除了用IO域來顯示實際轉(zhuǎn)速的數(shù)值外,,還采用棒圖這種圖形化的形式來顯示實際轉(zhuǎn)速,,編輯完成的棒圖外觀如圖17所示。
圖17 編輯完成的棒圖外觀
設(shè)置棒圖的常規(guī)屬性,,其中連接變量為Feedback,,zui大值設(shè)為2000,zui小值設(shè)為-2000,,如圖18所示,。

圖18 棒圖常規(guī)屬性設(shè)置
設(shè)置棒圖的外觀,如圖19所示,。

圖19 棒圖外觀屬性設(shè)置
設(shè)置棒圖刻度,,如圖20所示。

圖20 棒圖刻度屬性設(shè)置
運行指示燈用來指示變頻器是否處于運行狀態(tài),,連接變量為StsWord1的第2位,,運行時顯示綠色,非運行時顯示白色,。其外觀動畫設(shè)置如圖21所示,。

圖21 運行指示及其外觀動畫設(shè)置
反轉(zhuǎn)指示燈用來指示變頻器是否處于反轉(zhuǎn)狀態(tài),,連接變量為StsWord1的第14位,反轉(zhuǎn)時顯示綠色,,非反轉(zhuǎn)時顯示白色,。其外觀動畫設(shè)置如圖22所示。

圖22 反轉(zhuǎn)指示及其外觀動畫設(shè)置
故障指示燈用來指示變頻器是否處于故障狀態(tài),,連接變量為StsWord1的第3位,,故障時顯示紅色,非故障時顯示綠色,。其外觀動畫設(shè)置如圖23所示,。

圖23 故障指示及其外觀動畫設(shè)置
接著設(shè)置4個按鈕的功能,此處在按鈕的單擊事件下添加不同的函數(shù)來實現(xiàn)不同的功能,。
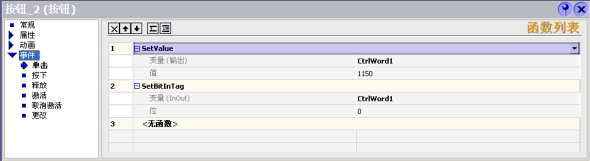
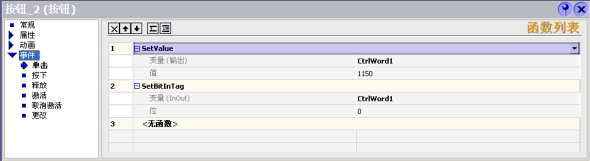
啟動按鈕:添加SetValue函數(shù),,變量為CtrlWord1,值為1150(16進制047E),。再添加SetBitInTag函數(shù),,變量仍為CtrlWord1,位為0,,如圖24所示,。每次按下啟動按鈕,觸摸屏將先發(fā)送047E,,再發(fā)送047F給V20變頻器,,實現(xiàn)啟動功能。

圖24 啟動按鈕事件設(shè)置
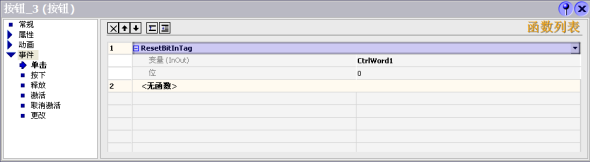
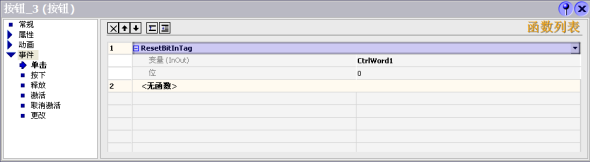
停止按鈕:添加ResetBitInTag函數(shù),,變量為CtrlWord1,,位為0,如圖25所示,。每次按下停止按鈕,,控制字1的第0位將被復(fù)位為0,觸摸屏將發(fā)送047E給V20變頻器,,實現(xiàn)OFF1停車功能,。

圖25 停止按鈕事件設(shè)置
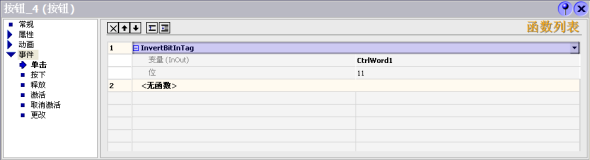
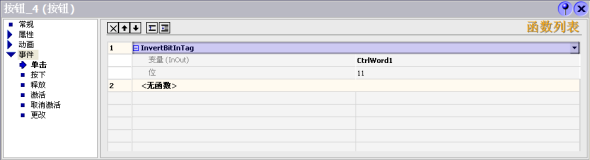
反向按鈕:添加InvertBitInTag函數(shù),變量為CtrlWord1,,位為11,,如圖26所示。每次按下反向按鈕,,控制字1的第11位將做非運算,,觸摸屏將相應(yīng)的正轉(zhuǎn)或反轉(zhuǎn)指令發(fā)送給V20變頻器,實現(xiàn)轉(zhuǎn)向反向功能。

圖26 反向按鈕事件設(shè)置
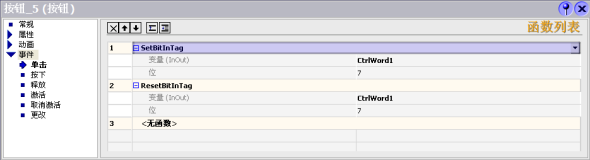
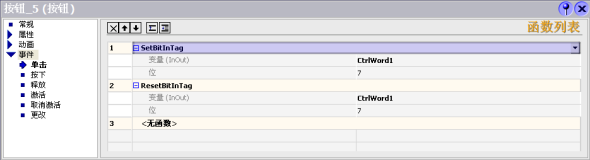
故障確認按鈕:添加SetBitInTag函數(shù),,變量為CtrlWord1,,位為7。再添加ResetBitInTag函數(shù),,變量仍為CtrlWord1,,位為7,如圖27所示,。每次按下故障確認按鈕,,觸摸屏將先發(fā)送1狀態(tài)的故障確認位,再發(fā)送0狀態(tài)的故障確認位給V20變頻器,,給故障確認位一個上升沿,,實現(xiàn)故障確認功能。

圖27 故障確認按鈕事件設(shè)置
5. 系統(tǒng)運行效果
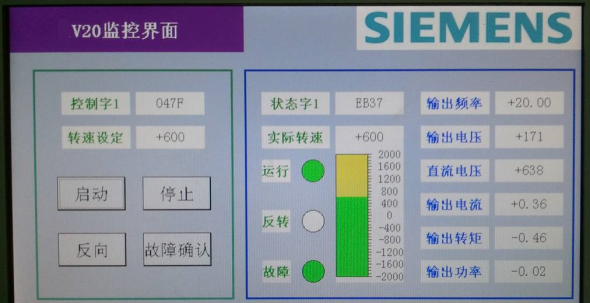
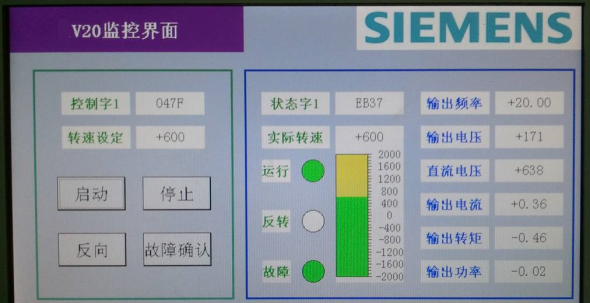
完成上述步驟之后,,下載組態(tài)程序至觸摸屏中,。實際運行效果證明:SMART LINE觸摸屏與V20變頻器通訊正常,觸摸屏可以通過四個按鈕控制變頻器運行,、停止,、反向以及故障確認;變頻器相關(guān)變量和狀態(tài)可以在觸摸屏上正確顯示,。變頻器運行時觸摸屏顯示畫面如圖28所示,。

圖28 變頻器運行時觸摸屏顯示畫面
 您好, 歡迎來到化工儀器網(wǎng)
您好, 歡迎來到化工儀器網(wǎng)